Over the past few years, web portals have become popular platforms for businesses. Why? Because organisations have recognised the increased need for communications in a non-public environment. Web portals help to achieve that goal, with the added benefit of directly interacting and connecting to stakeholders – in particular, customers, partners or employees.
So, with the help of our in-house web team, we’re exploring the world of web portals. Starting with what they are, we’ll highlight some examples of the best web portal design, explore top tips and find out why they’ve become so useful.
What is a web portal?
Before we delve into the top tips and tricks for web portal design, it’s important to know what one is!
Simply put, a web portal is a web-based platform that contains information specifically targeted at a user group. Usually not accessible by the public, a web portal will house a variety of information, for example, the latest internal company policies, employee expense submission tools and internal discussion boards.
Focusing on utility, portals have quickly become the go-to hub of communication for a number of businesses. They allow users to connect with one another, with focused site navigation helping find content that’s relevant, both quickly and efficiently. They are often developed with multiple devices in mind too – offering instant connectivity when needed.
Common types of web portals include company intranets, non-public forums and digital asset management systems to name a few.
The differences between a website and a web portal
By now, you may be thinking “how is this different from a website?”. Although it’s easy to confuse the two considering they do share some features, there are some distinct differences.
A website consists of a collection of pages on the internet that relate to one another and can be accessed by anyone via a web browser using a specific domain. Whereas, a portal is non-public and provides highly targeted information to specific users that most often are required to log in for access.
Still unsure? The helpful table below summarises the differences between the two:
| Public Websites | Web portals |
| Publicly accessible and owned by an organisation. | Hidden access points require users to be supplied with login information. |
| By default, there are no audience restrictions. | Owned and used by organisations to supply information to stakeholders on an internal level. |
| Content is designed for a wider audience, with specific objective-driven content leading the user journey. | User specific and targeted towards a certain group of individuals. |
| Most often requires login access to the user profile. | |
| Content is designed for an internal audience with ‘private-file access’ authorised by admins. |
Our Best Web Portal Design Examples
As you may have realised by now, web portals can be designed for a number of reasons – each with individual user experience (UX) features and user journeys. So, we thought we’d share a few portal examples and how their purpose has impacted their design:
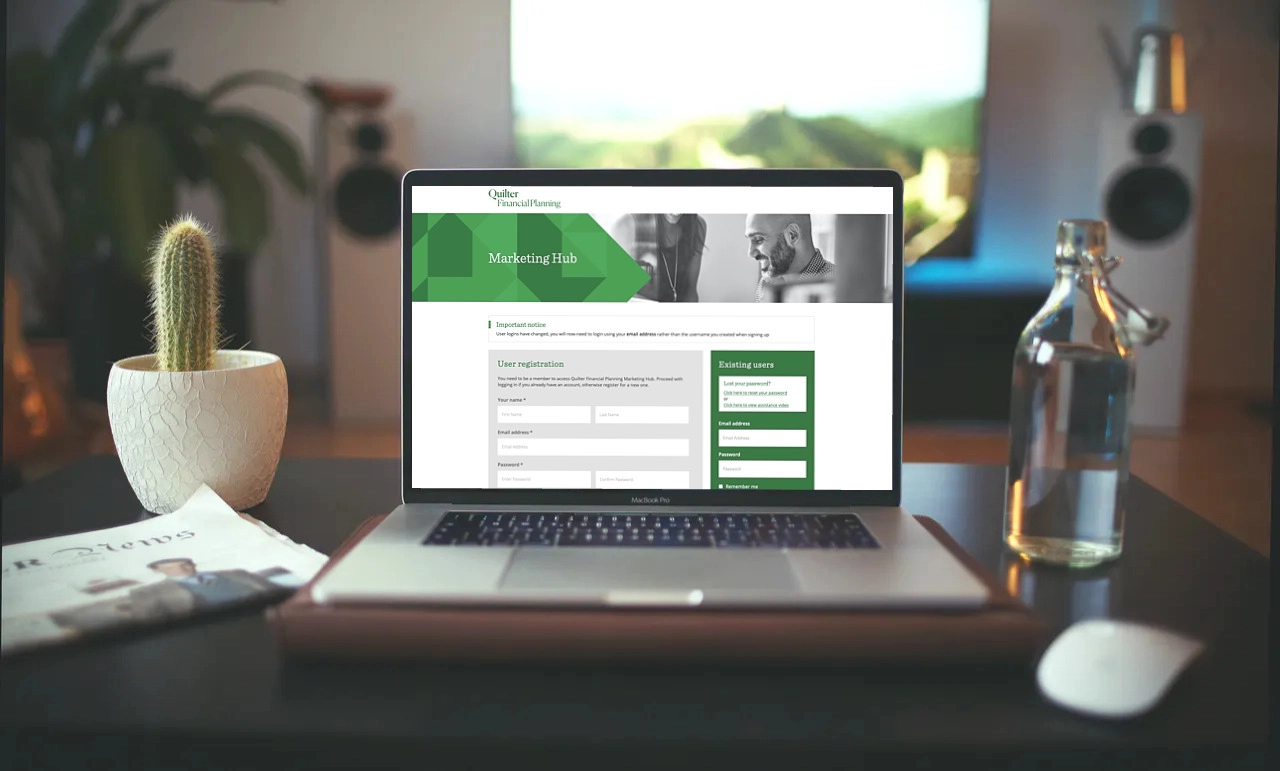
Quilter Marketing Portal
Member-only file access and ordering.
Our web team created the Quilter Marketing Portal with the purpose of giving Quilter advisers access to resources and the ability to place orders. The portal provides resources and an eCommerce ordering system all in one place. Users can also access documents for their own marketing purposes with ease, placing orders on material with minimal delivery times when needed.

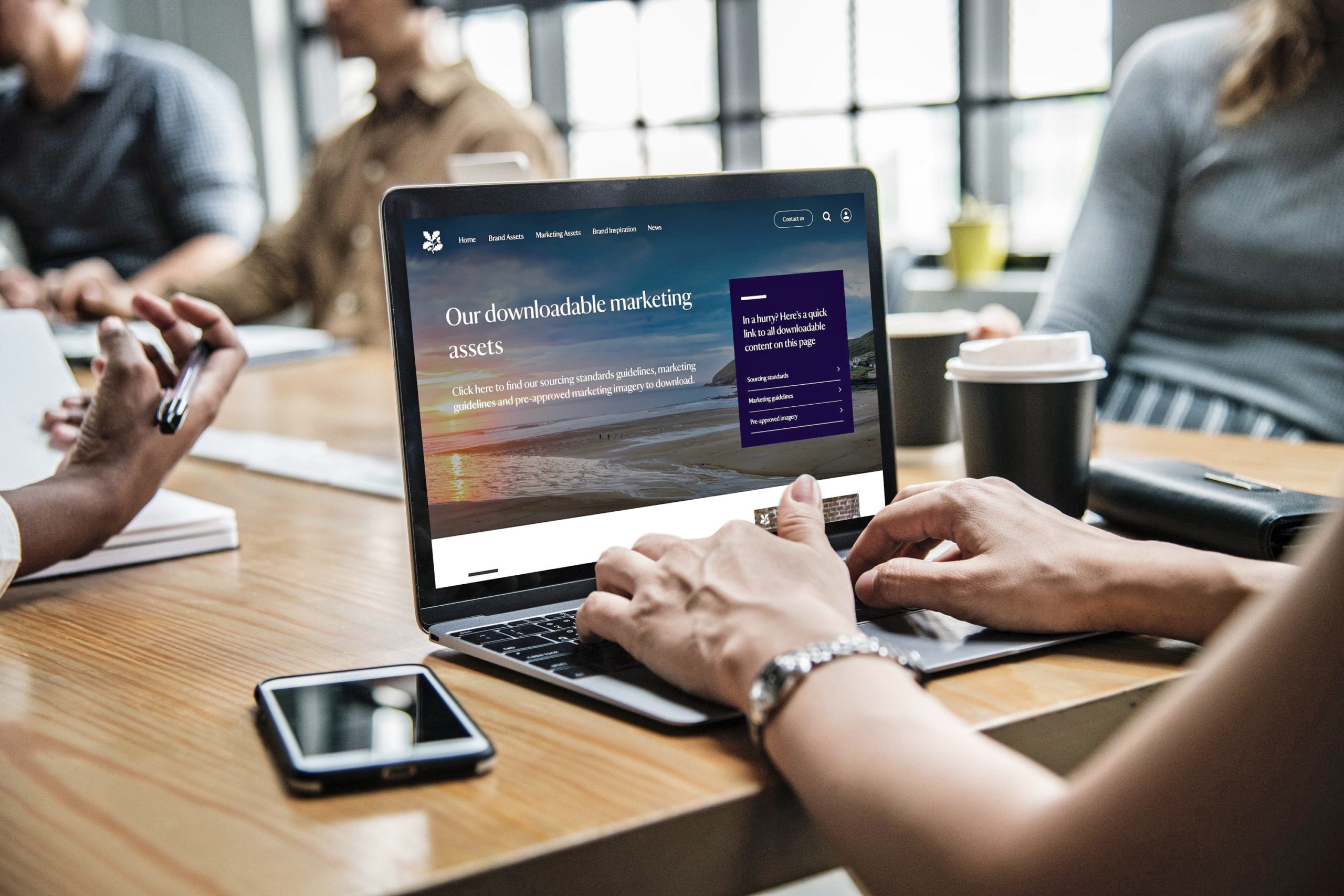
National Trust Portal
Digital Asset Management system.
The National Trust Portal is a digital asset management platform for brand licensees and was designed to keep stakeholders on the same file version, improving brand consistency across the board. With all relevant files accessed through one distribution platform, it’s the perfect way to enhance marketing efficiency. An alternative would be having human resources sending files direct to the licensees, potentially introducing the risk of human error, such as the loss of files or providing out-of-date versions, which could delay processes.

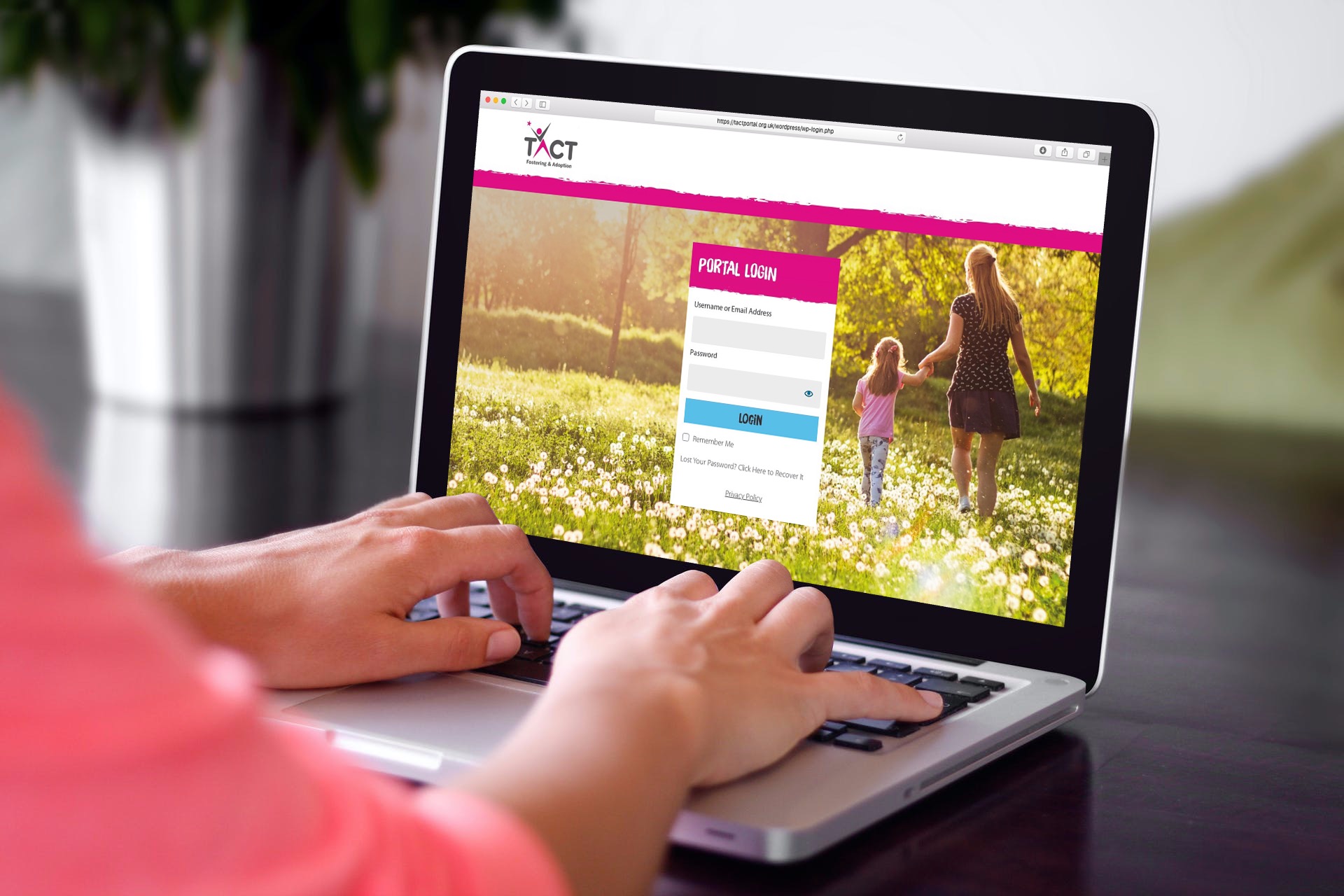
TACT portal
Non-public forum.
The main purpose of the TACT portal forum is to facilitate stakeholder network’s communications, along with a central resource for policy documents and blogs or news. By adding a detailed user access management system, the forum simply controls what information can be seen in certain locations, keeping content relevant to all users, regardless of their whereabouts. In addition, a targeted events and training feed serves as a 24/7 point of reference for the latest opportunities in the relevant location.

The web portal development process
Web portal development steps include:
Brainstorming
The first step before designing a web portal is brainstorming and research. In this stage you’ll need to answer questions on your main purpose, goals and the basic features your portal will need. Remember, web portals are driven by utility and it’s important to design something that will work for its users. Think about who your main target audience is too. This is extremely important as it’ll shape the portals content and design stage.
Planning
With your target audience and goals in mind, it’s time to establish user access needs. Will the content change based on who has logged in? What information is needed to achieve your short and long term goals? These are questions that you should know the answer to.
Collate all of the information together from the brainstorming stage to create a site map and user access level map. This will indicate what content is needed on the site and is essential to developing a navigational system.
In this stage, you should also consider things such as what content management system (like WordPress) to use, what integrations are required and the specific interactive elements it needs, such as eCommerce functionality or discussion boards.
Design
Having a good web design and user experience is essential even in a non-public facing communications platform. The design elements of the portal should therefore reflect your brand, focus on utility, and also remain tailored to the topic and your target audience.
When designing the prototype, choose a consistent theme and decide on what fonts, colours and images that you want to use.
When writing content, make sure it’s informative, easy to access and easy to digest. Be sure to incorporate images and videos where necessary too.
Development
In this stage your development team will create the website, bringing the prototype to life. The development team will be able to advise on the optimal order of the portal’s development, suiting both the established timeline and your internal processes. Our top tip is to ensure that the communication lines are open as there might be some areas that require further discussion or adjustment.
Content upload & testing
Conducting both development and user tests – once final content has been uploaded to the portal – is key. This step will help all stakeholders to understand any errors and fix bugs.
Once this is done, all is signed-off and files are good to go to the hosting server, you’re ready to launch! Once launched, always remember to always keep the portal up-to-date and ensure it’s well-maintained.
Hopefully, you’ve learnt a little more about web portals and their design process with the help of our extensive guide.
So, will you be creating your own online portal? Let us know by tweeting us or contacting us directly.
